website design, onboarding flow
About
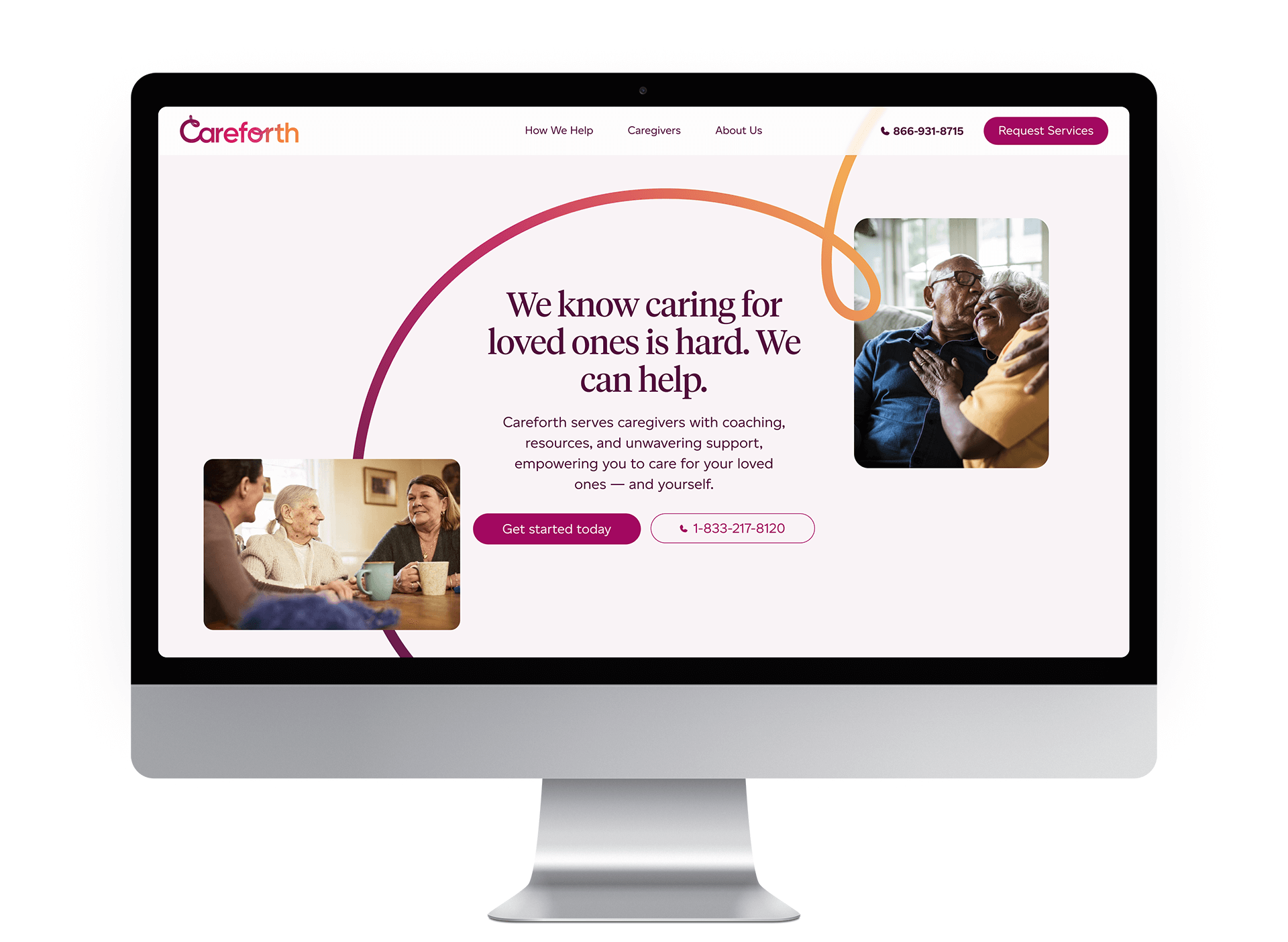
Careforth serves caregivers with coaching, resources, emotional support, and financial help across multiple states in the US.
role
Lead UX Designer
Agency
Modern Tribe
timeline
6 months

Caregiving is hard and caregivers need financial and emotional support. Often they don’t identify as caregivers, don’t know what help they are eligible for and how to find it, and are desperate.
Goals
Help people quickly identify as caregivers
Connect them to the team in their state, help understand eligibility requirements
Communicate Careforth’s unique value, build trust
How we evaluate success
Increased number of successfully submitted forms
Increased number of scheduled calls
Lower bounce rate, more time spent on the website


Competitive analysis
Competitive analysis showed that Careforth provides a unique service on a national scale for Structure Family Caregiving (SFC). Most competition is on a regional level.
analytics review
UX research provided to us indicated that people often come back to the homepage, which might mean that they couldn’t find relevant information.
stakeholder interviews and surveys
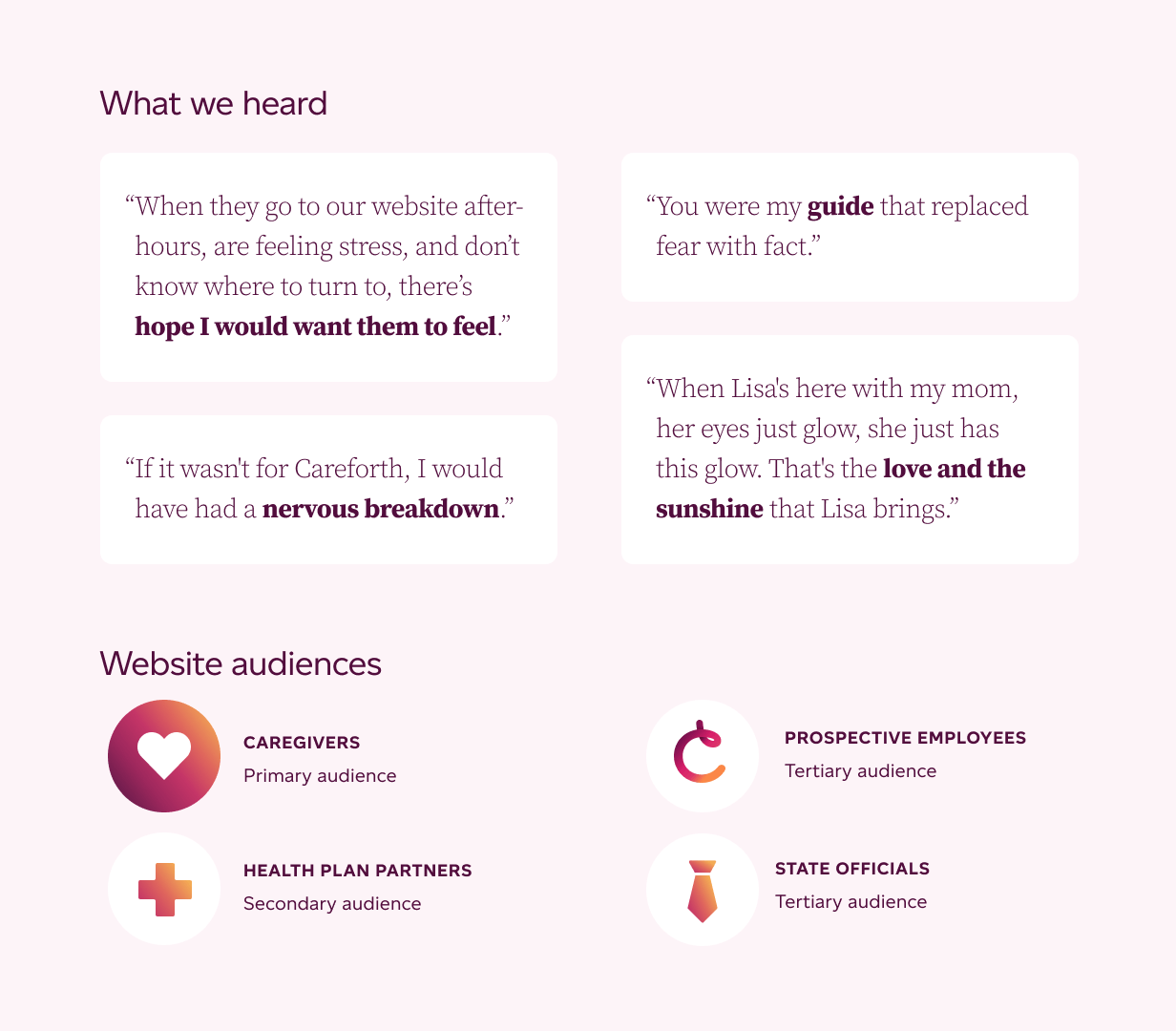
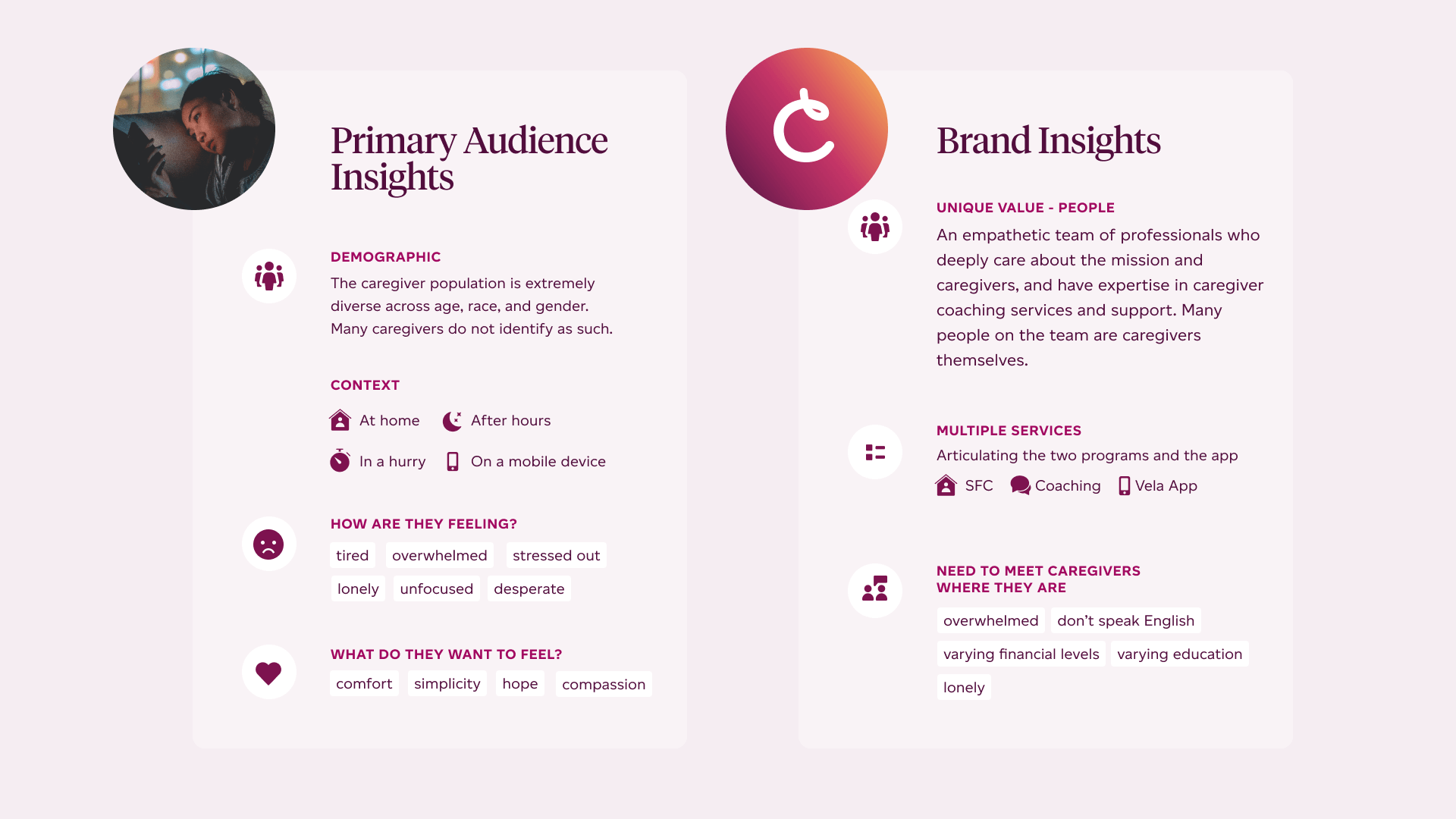
We conducted interviews with both caregivers and team members, that uncovered a lot of details about the users and the process they go through to get the services. Those unique insights helped us identify the key points where we could improve the user experience.


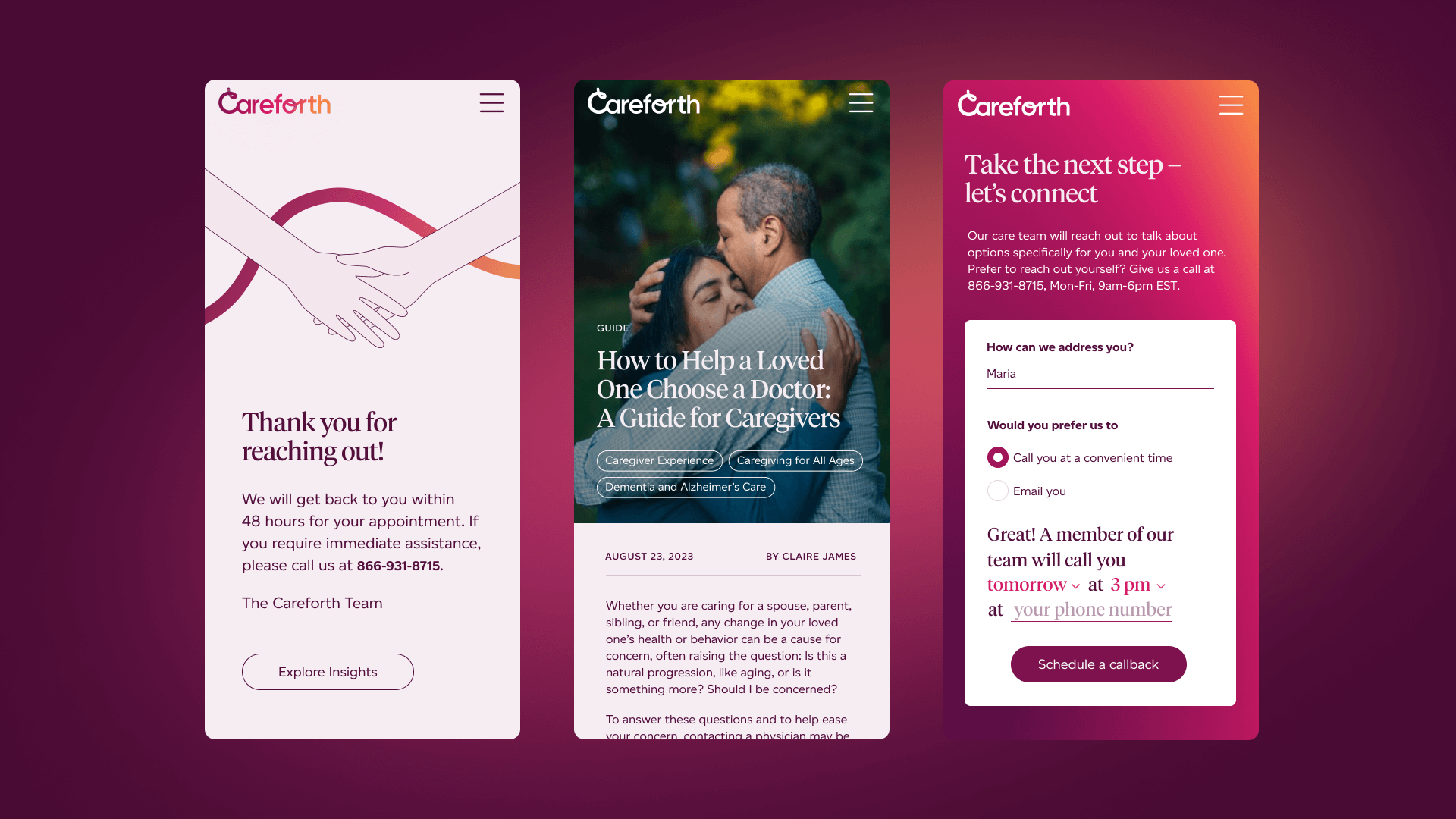
During this stage we focused on three things: meeting people where they are, gaining their trust, and helping them find the right service with as little friction as possible.
.png)
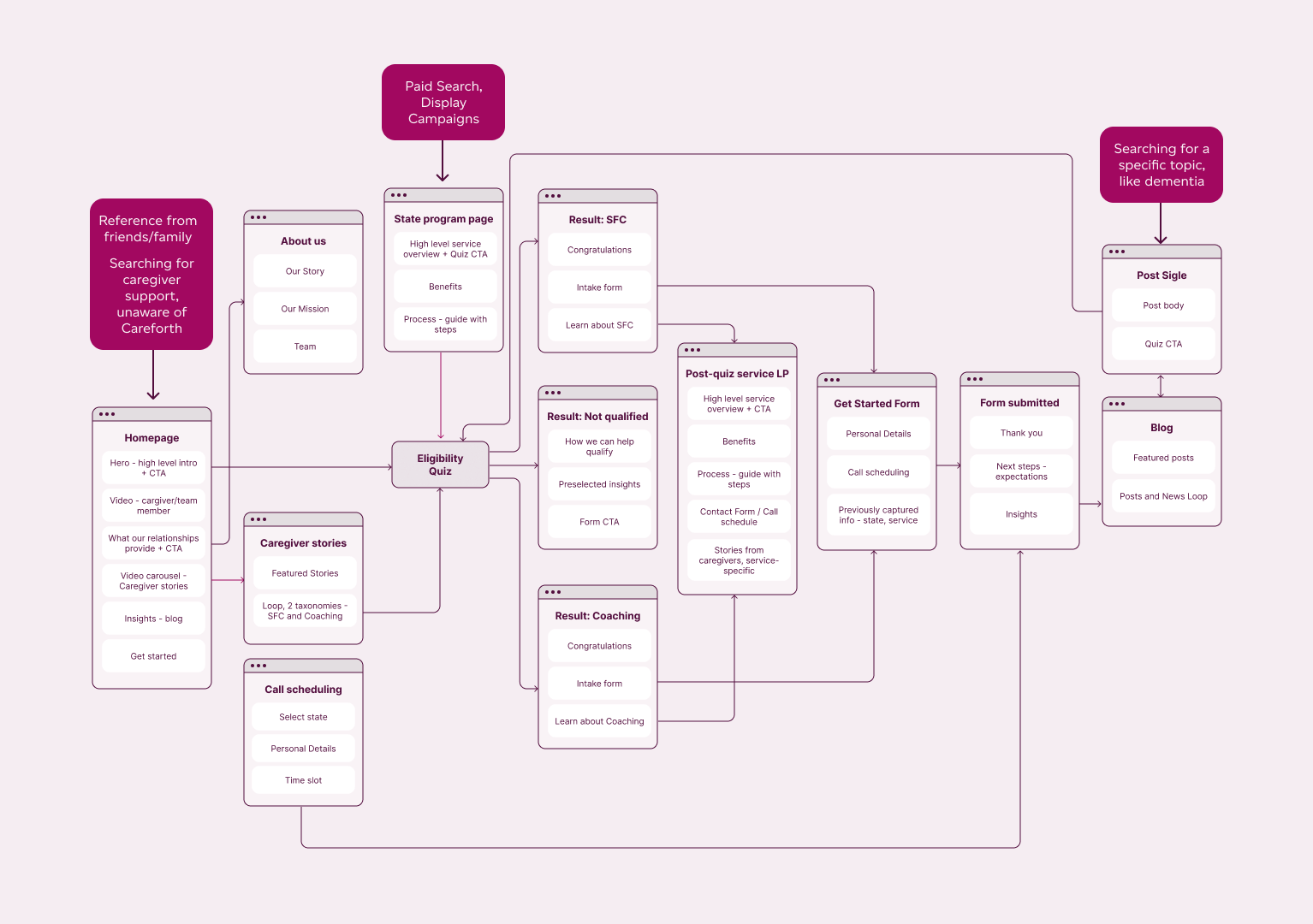
User flows and IA illustrated the steps users would take while navigating the site, highlighting entry points, key interactions and decisions. This process helped us identify where we were showing irrelevant information or not giving enough direction.

.png)
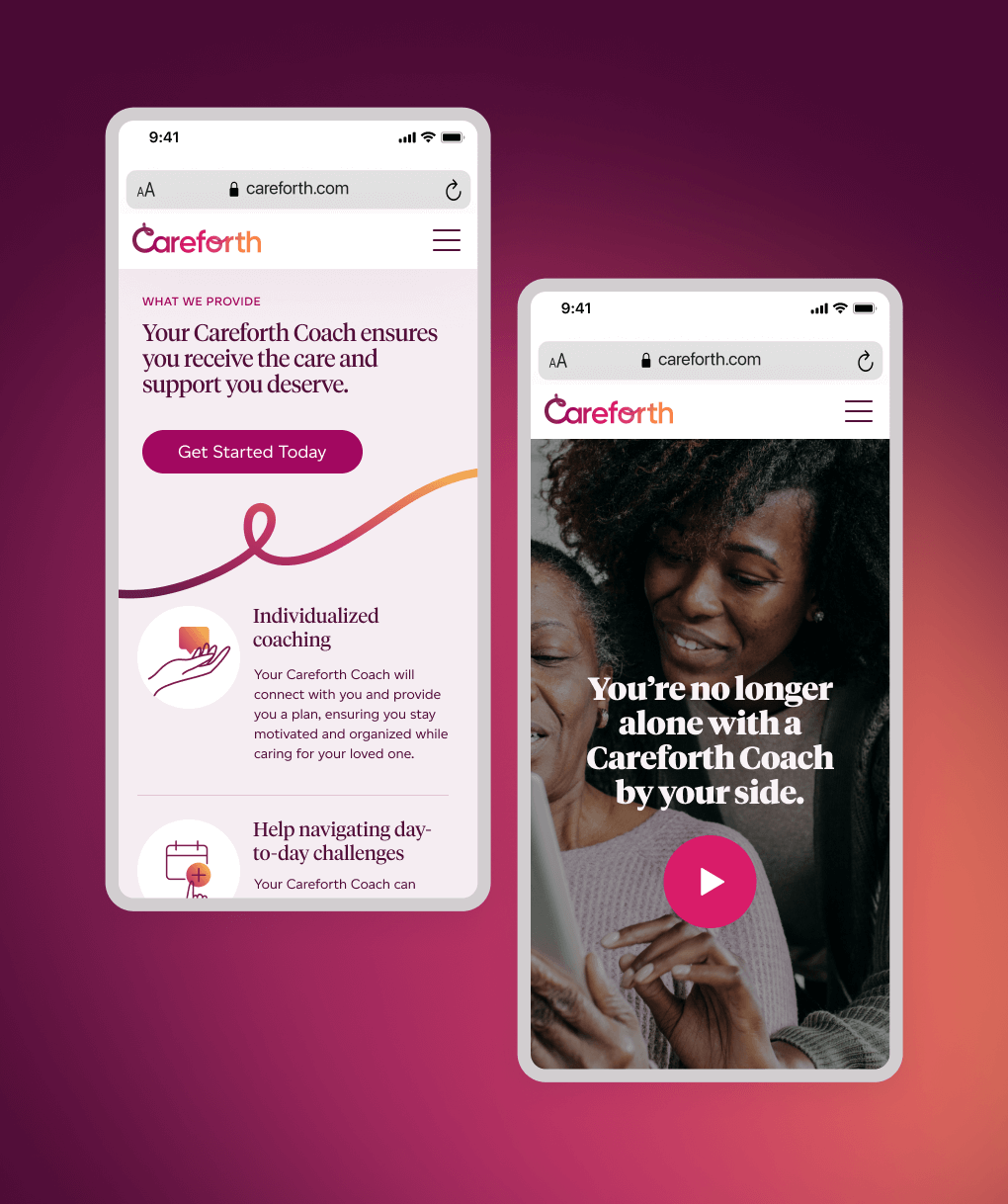
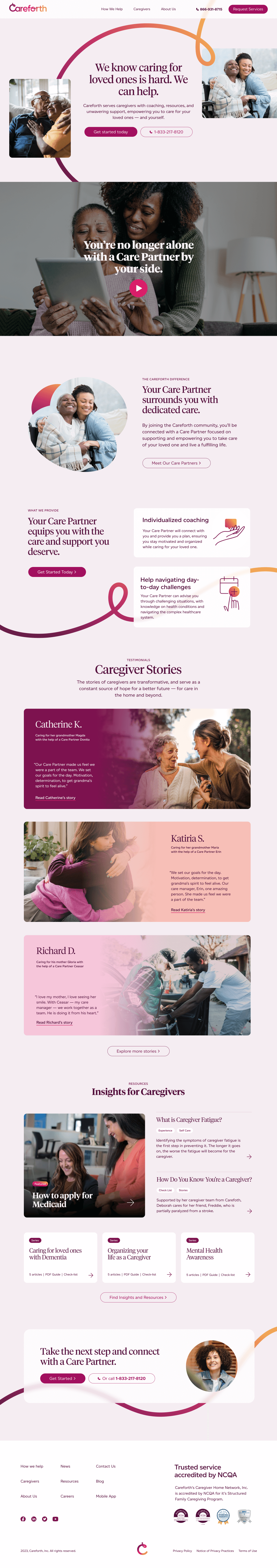
The goal at this stage was to create the visual language that would build trust and provide comfort, layouts that are simple yet distinctive and engaging, and create a comprehensive design system — a foundation for company’s future digital products.

.png)
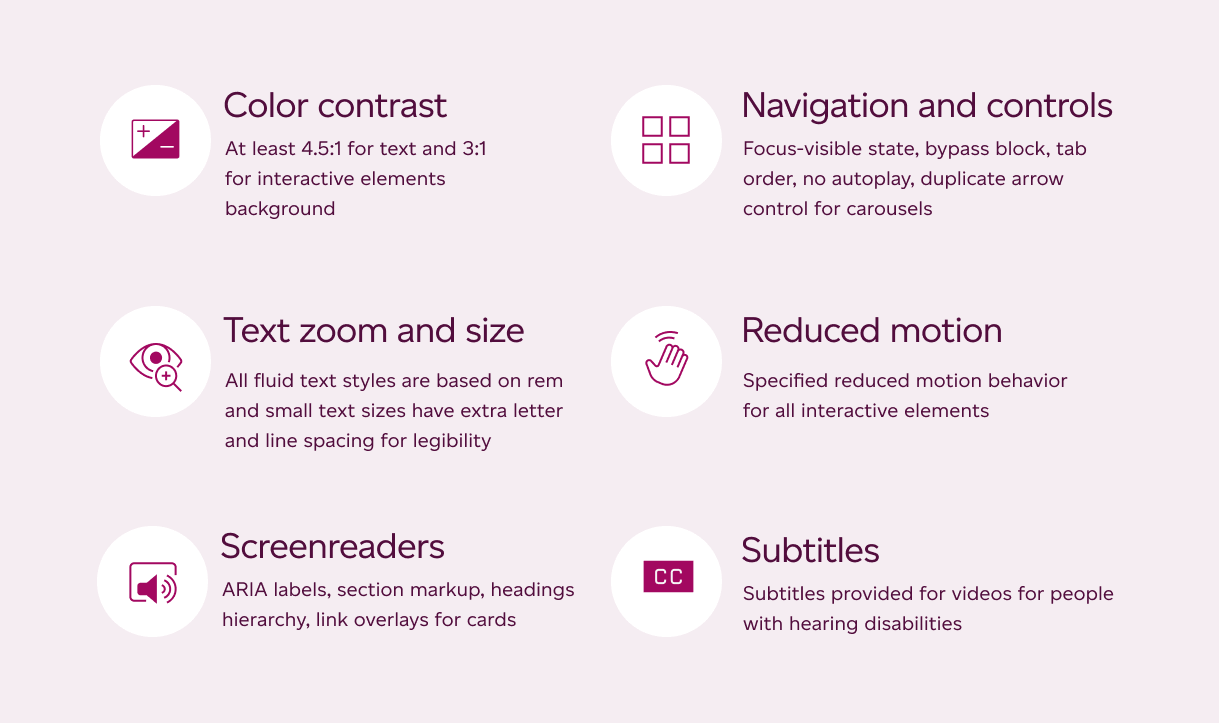
Accessibility was checked at every stage - design, development and QA. Editors were educated on the best accessibility practices when working with content, labeling links and ensuring that a markup on the new pages was correct.

.png)
The website was launched in two iterations, with six months between the MVP and a full version. In addition to the main website, we created the design for the state landing pages and the pages for healthcare partners to better direct user flows and increase brand awareness. Over 50 design patterns, custom blocks and pages were created to support all necessary content types. Deliverables included editor training and a comprehensive design system to use when creating the company’s digital experiences and products.
Data from Similarweb.com and Google Performance, 2 months after launch
accessibility rating
min average session
bounce rate
total monthly visits
future improvements
Create an active community of caregivers where people can contact and support each other
Integrate the app experience into the website, give a better preview/demo of the services
Add personal stories of the team to show their deep connection with the caregiver mission
lessons learned
Focus more on page-level predefined templates, can be difficult for editors to assemble pages from sections
Follow up with those who didn’t fill out the form and stopped in the middle
The third party tools made it difficult to implement the robust functionality ad design for the forms and quiz - invest more time in researching and suggesting better options